Random Quotations
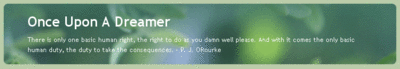
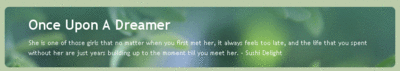
 Have you noticed the text under my webpage title "Once Upon A Dreamer"? If you are a returning visitor you might notice that the quotation is different everytime you visit my site. Some people might think I just update like mad, but the truth is I used java to generate a code to randomly pick 1 of 7 quotations and place it under the title. It is a small thing and not many people might notice it. The biggest adventage might be that it makes me happy.
Have you noticed the text under my webpage title "Once Upon A Dreamer"? If you are a returning visitor you might notice that the quotation is different everytime you visit my site. Some people might think I just update like mad, but the truth is I used java to generate a code to randomly pick 1 of 7 quotations and place it under the title. It is a small thing and not many people might notice it. The biggest adventage might be that it makes me happy.The code itself is suprisingly simple.
<!--start of random quote in sub-header-->
<p id="description">
<script language="javascript">
var asText=new Array(
'Quote 01',
'Quote 02',
'Quote 03',
'Quote 04',
'Quote 05',
'Quote 06',
'Quote 07'
);
document.write(asText[Math.round(Math.random()*(asText.length-1))]);
</script>
<noscript><$BlogDescription$></noscript></p>
</div></div>
<!--end of random quote in sub-header-->
The parts highlighted is the actual quotations itself. If you count them I have 7 in all. If you want to add more simply put another comma at the end and then use single quote to close up the sentence.



the part
</script>
<noscript><$BlogDescription$></noscript></p>
</div></div>
is for when people's java is not turned on, then it will grab the quotation you have set for your profile. Obviously it is a function only for Blogger. If you are using another kind of Blog service simply leave that 3 lines out. In my case, if java is turned off the header title will revert back to "My words, my life, my space - this is where I come to talk with myself."
You can put randomly generated quoatation anywhere you want. Header, footer, or in your stories. It is one way to make your website more dynamic. For more information you can check out this source from Blogger Hack.
[Blogger Hacks]





1 Comments:
You are really the blogger genius. You should start charging people for this! I am about to decorate my blog with help from your immense revenue of knowledge.
Post a Comment
<< Home