Posted by Author Names
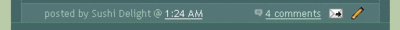
 It would be nice to see who has commented on an article without going into the comment itself. It is also a nice positive feed back for people who make comments by seeing their name appear on the bottom of the article. Without the posted by author names hack, the bottom of your post would look like below.
It would be nice to see who has commented on an article without going into the comment itself. It is also a nice positive feed back for people who make comments by seeing their name appear on the bottom of the article. Without the posted by author names hack, the bottom of your post would look like below. With a little light coding it could look like this.
With a little light coding it could look like this.
The code is simple, first find p.post-footer em and change its text-align from right to left, like this "text-align:left;"
Now right after <p class="post-footer">
<em>posted by <$BlogItemAuthorNickname$> @ <a href="<$BlogItemPermalinkUrl$>" title="permanent link"><$BlogItemDateTime$></a><$BlogItemControl$></em><br/>
Put the following code.
<!--Start List Commenterss Names on a Post-->
<MainOrArchivePage><BlogItemCommentsEnabled>
<a class="comment-link" href="<$BlogItemCommentCreate$>"
<$BlogItemCommentFormOnclick$>><$BlogItemCommentCount$>
comments</a> from:
<script type="text/javascript">
if (<$BlogItemCommentCount$> == 0)
document.write("(no one yet)");
</script>
<BlogItemComments>
<$BlogCommentAuthor$>,
</BlogItemComments>
</BlogItemCommentsEnabled></MainOrArchivePage>
</p>
<!--End List Commenterss Names on a Post-->
That is it, easy and simple. I made some changes to the out-line of this hack to suit Rounders 4. The original code and reference can be found at Blogger. You can take a look to learn more.
[Blogger Hacks]





0 Comments:
Post a Comment
<< Home