Reverse Archive Order

The default archive link places your oldest set of blogs on top, which means people will tend to read posts that are out dated and possibly irrevelant or less better written. What we want to do is reverse the order so the newest set of archive is on top. That way, people can find out the interesting things happening currently and only dig down if they crave for more. After all, treasure digging wouldn't be as much fun if you dig from the bottom up.
For this hack, we will have to dig into the template and look at some coodes. Your original archive code will look like this
<ul class="archive-list">
<BloggerArchives>
<li><a href="<$BlogArchiveURL$>"<$BlogArchiveName$></a></li>
</BloggerArchives>
<ArchivePage><li><a href="<$BlogURL$>">Current Posts</a></li></ArchivePage>
</ul>
Replace the 3 lines, known as default archive code, with the below code:
<noscript>
<BloggerArchives>
<li> <a href=" <$BlogArchiveURL$>"> <$BlogArchiveName$> </a> </li>
</BloggerArchives>
</noscript>
<!--Beginning of Archive Newest to Oldest Order-->
<script type="text/javascript">
var archives = new Array();
<BloggerArchives>
archives[archives.length] = new Array(' <$BlogArchiveURL$>', ' <$BlogArchiveName$>');
</BloggerArchives>
for (var i=archives.length-1;i>=0;i--)
{
document.write(' <li> <a href=\"' + archives[i][0] + '\">' + archives[i][1] + ' </a> </li>');
}
</script>
<!--End of Archive Newest to Oldest Order-->
That should do it, if you want to learn more Blogger has a bit more explaination on some of the code details and function for reverse archive order.
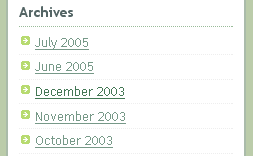
Your final product will look something like this:

You can now go on to the next part. I am going to comment on what some of the basic code does inside your blog.
first of all anything between <noscript> and </noscript> means that it will only activate when java script is turned off. It is good to code for alternative, since our archive code requires java script to function. This way, the code will go back to default archive order when java is off; or it would go to reverse order when java is on.
second, anything between <!-- and --> will not be processed as code. It will be treated as comments. It is a good idea to place those comments so you know where the original code was modified, what the modified code does, and where dose the modified code ends.
third, if you want to learn more on what each individual tag does, here is a good xhtml reference by alphabet order. Here is another good xhtml reference by function order.
[Blogger Hacks]





0 Comments:
Post a Comment
<< Home