Expandable Summary
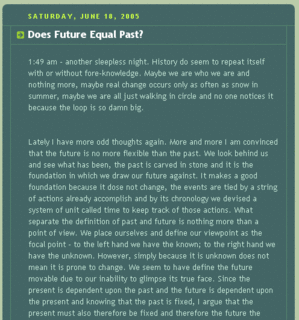
 Many times you will have a flash of inspiration to write and write and write. It is a wonderful thing. Yet, it also makes your post very long. People arriving at your main page will have a harder time sorting through the articles because it would take a while to scroll down. What we will be doing is set some conditional tags and seperate the post at a length of your choosing. The upper part of the post will show up at the main page, acting like a preview. Then we will provide a link that takes the reader to the full article, should they choose to read it. Otherwise you will have the monster below. In fact, it is so long i can only show you 1/3 of it.
Many times you will have a flash of inspiration to write and write and write. It is a wonderful thing. Yet, it also makes your post very long. People arriving at your main page will have a harder time sorting through the articles because it would take a while to scroll down. What we will be doing is set some conditional tags and seperate the post at a length of your choosing. The upper part of the post will show up at the main page, acting like a preview. Then we will provide a link that takes the reader to the full article, should they choose to read it. Otherwise you will have the monster below. In fact, it is so long i can only show you 1/3 of it.
There are 3 adventage to using Expandable Summary. One, you have the control on deciding which posts to apply "...Read More" function. For example you might want to leave that out for short posts and only apply to long posts. Two, you can decide how much preview you want the reader to see because you can decide on the cut off point for every post. Three, this hack uses css and not java, which means you don't have to worry about people having java off, thereby changes your layout.
...Read more
The disadventage of Expandable hack is its slight complexity. You need to do a one time modification to your template which this post will walk you through. However, you also need to put down the tags in your post itself to decide on the cut off point which this post will tell you how to do. Then, you also have to modify the post once you have published it - because we need to copy/paste the article link location into the "...Read More" tag so when the readers click on it they will be brought to the full article. The reason we can't do that on the first time while constructing the post is because the location of the post itself is not created until after it is published. This is why we have to go back and modify the link.
There is a similar hack called show/hide method that does a similar function. This alternative way of working has its own adventage and disadventage. I will talk about it more after the walkthrough for people who want to know more.
Expandable Summary hack is a bit more difficult for Rounders Template because the guide provided by blogger doesn't work on this type. However, I still recommend that you read it over to get a feel of what we are about to do.
Before you modify anything, copy/paste your current working template into a text file. If something horrible happens you can then restore to your undamaged template. Now that is done. Go to your blogger template near the top and you will see:
<title><$BlogPageTitle$></title>
<$BlogMetaData$>
<style type="text/css">
/*
-----------------------------------------------
Blogger Template Style
Name: Rounders 4
Designer: Douglas Bowman
URL: www.stopdesign.com
Date: 27 Feb 2004
----------------------------------------------- */
Here we see the true name of the template style "Roundrs 4", the designer who made this template from scratch "Douglas Bowman", and his company website. Checkout Stopdesign.com if you want to see what else they got there.
We need to insert the follow code between <$BlogMetaData$> and <style type="text/css">
<!-- Start of Post Summary Conditional CSS 1 of 2-->
<style>
<MainOrArchivePage>
span.fullpost {display:none;}
span.shortpost {display:inline;}
</MainOrArchivePage>
<ItemPage>
span.fullpost {display:inline;}
span.shortpost {display:none;}
</ItemPage>
</style>
<!-- End of Post Summary Conditional CSS 1 of 2-->
This is all you have to do to your template. We have just defined the tags for shortpost and fullpost. Save your template and let us create a new post to try this hack out.
Indulge me and let us talk briefly about Blogger's Post Editor.
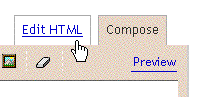
 Blogger's Post Editor has two modes. One is the compose mode that works moer like Microsoft Word. You can formate txt, create links, post pictures, and preview the post. The other mode is the HTML mode, which is more of the Matrix way of seeing your post, on a more basic programming way. If you don't see two modes but only sees "Edit Html" then you best enable the wysiwyg editor from Basic Tab in Settings from top of Blogger. If you post a lot you might also want o learn the keyboard short cut to these graphical interface, it will save you some time. Lastly, the wysiwyg editor (Compose Mode) uses Java Script. So you have to enable that in your web-browser for it to work. 95% of the people will have it on already because those comes with a default of on for both IE and Firefox. I simply want to mention it just in case.
Blogger's Post Editor has two modes. One is the compose mode that works moer like Microsoft Word. You can formate txt, create links, post pictures, and preview the post. The other mode is the HTML mode, which is more of the Matrix way of seeing your post, on a more basic programming way. If you don't see two modes but only sees "Edit Html" then you best enable the wysiwyg editor from Basic Tab in Settings from top of Blogger. If you post a lot you might also want o learn the keyboard short cut to these graphical interface, it will save you some time. Lastly, the wysiwyg editor (Compose Mode) uses Java Script. So you have to enable that in your web-browser for it to work. 95% of the people will have it on already because those comes with a default of on for both IE and Firefox. I simply want to mention it just in case.Detour is over and we have just created a new post. We need to use the "Edit HTML mode" and put in the below code that is between the dash lines.
----------------------------------------------------------------------------
Post Summary Text Part
<span class="shortpost"><a href="BlogItemPermalinkURL">...Read more</a></span>
<span class="fullpost">Fullpost text ...</span>
-----------------------------------------------------------------------------
Now that you are done, go back to the "Compose Mode" and you shall see the things between the dash lines.
-----------------------------------
Post Summary Text Part
...Read more
Fullpost text ...
------------------------------------
The name is intutative. "Post Summary Text Part" means you can replace that line with any thing you want - be it a word, a sentance, or a paragraph. It will show up as your preview on your main page. The "...Read more" link will eventually take you to the full post, once we edit the link location. The "Fullpost text" which is after "...Read more" is the part of the post that will only show up after you go into Itempage (aka, out side of main page and where the link will lead you).

So how in the bloody world does it work?! Is it vodoo? Or some sort of programming magic? Basiclly, anything before the tag <span class="shortpost"> will show up as preview on your main or archieve page. the nearest tag </span> close up the "Span Class". In our case, it tells Blogger to end <span class="shortpost">
Same logic applies to <span class="fullpost">Fullpost text ...</span>. Only this time, instead of showing everything before <span class="fullpost">, this two tags shows everything between them.
You might ask, then what about that weird line <a href="BlogItemPermalinkURL">...Read more</a> btween <span class="shortpost"> and </span>? well, in this case it is before </span> closes up the span class of shortpost, so "...Read more" would still show up on the main or archive page. Yet, it is not between <span class="fullpost"> and </span>, so it won't show up on the Itempage. After all, why would you want the link "...Read more" to show up on the page where everything is showing? This is a clever way to make the blogger look precise and clear.
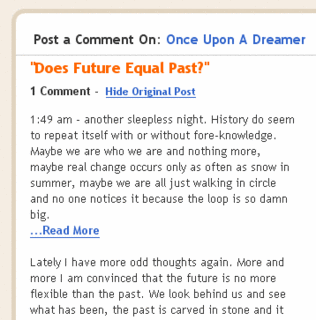
The only problem come at the comment page, Blogger has a button "show original post" that lets people see the original post in comment page. However, it is not defined as Main or Archive page, nor is it defined as Itempage - so everything shows up. Notice that annoying blue "...Read More" below for the expanded post in comment page? Sadly to say, I have no solution for it at the moment.

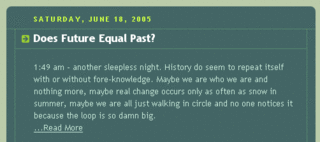
If you now publish that nice little 3 line and perhaps give it a Title - Test. Then you should find your article now on the main page like below.

On a side note, if you want a line break after "Fullpost text..." then simply move </span> down a line so that there is a line space between "Fullpost text..." and </span>. For our current example it will look like this
----------------------------------------------------------------------------
Post Summary Text Part
<span class="shortpost"><a href="BlogItemPermalinkURL">...Read more</a></span>
<span class="fullpost">Fullpost text ...
</span>
-----------------------------------------------------------------------------
Okay, now while in the main page try to click on the "...Read more" link and you will find yourself in an error page. That is because we have not assocaite the link with the page location yet. Since we have named the post "Test", just look for the link to the side bar on the right, copy that article Test's Location, go back into the article and edit the link in. For this particular example we will basically rplace BlogItemPermaLinkURL with the actual link.
----------------------------------------------------------------------------
Post Summary Text Part
<span class="shortpost"><a href="http://rounder4.blogspot.com/2005/07/test.html">...Read more</a></span>
<span class="fullpost">Fullpost text ...
</span>
-----------------------------------------------------------------------------
Republish again and you are done with Expandable Summary ^_^
Note your domain name would not be "rounder4.blogspot.com" nor your date likely to be "/2005/07/". Put in YOUR article link location and not mine ^_^;;;
Lastly, now wouldn't it be nice if you don't have to rewrite the code between those dash lines for every post you create?
----------------------------------------------------------------------------
Post Summary Text Part
<span class="shortpost"><a href="BlogItemPermalinkURL">...Read more</a></span>
<span class="fullpost">Fullpost text ...</span>
-----------------------------------------------------------------------------
Blogger thinks so too, that is why they have a way to make "reusable codes" show up on all your new posts. They call it "Post Template". Go into the "Settings Tab" and then the "Formatting Tab". At the bottom of Formatting Tab you will see:
 You can see I alredy have our code in their. You should do the save then save your settings. Then everytime you create a new post it will have those lines of code in it. Which makes life easier.
You can see I alredy have our code in their. You should do the save then save your settings. Then everytime you create a new post it will have those lines of code in it. Which makes life easier.Phew, we are now done with the hardest hack that I have place on my blog. I enjoy its functionality. Hopefully you like it too. Here is another guide for the same basic function. You might learn some more if you so choose.
The other way of doing this is by Hide/Show Post. It is easier because all you have to modify is your template one time. But "only the title of each post is displayed, with no summary information. The feature is applied to all posts, rather than letting you selectively apply it (for instance, only on long posts)." Also, people who have java turned off will mess up this template. Just something for you to keep in mind when choosing which hack to use.
[Blogger Hacks]





1 Comments:
Thanks tons - you are a tzaddik!!
http://dafnotes.blogspot.com/
Post a Comment
<< Home